1. Introduction
Brazilian Sign Language (LIBRAS) is legally recognised as an official language in Brazil, as is Portuguese. It can represent an essential function of inclusion and accessibility for about 10 million people with some degree of deafness in the country (Oliveira, 2012). According to Gesser (2020), making the legitimacy of sign language visible changes the view of deafness as a disability and gives way to a view of deafness as a linguistic and cultural differential. Although the Brazilian Inclusion Law mandates digital accessibility (Lei No 13.146, 2015), mastery of this language is still not sufficient to promote the inclusion of the Deaf community at all desirable levels.
In this sense, the use of teaching tools and the facilitation of communication in LIBRAS, together with efforts to disseminate it in society, contribute to giving more visibility to issues related to inclusion and empowerment. Information and communication technologies (ICTs) have been used to reduce this inequality (Debevc, Kosec, & Holzinger, 2011), as Article 74 of the Brazilian Law on Inclusion (Lei No 13.146, 2015) states that "people with disabilities are guaranteed access to assistive technological products, resources, policies, practices, procedures, methods and services that maximize their autonomy, personal mobility and quality of life." The use of bilingual LIBRAS interpreters in public spaces also contributes to promoting inclusion. Therefore, forms of training and techniques that promote the emergence and development of this professional group are of great importance.
Signing avatars have the potential to become increasingly valuable to making content more accessible for Deaf people (Kipp, Nguyen, Heloir, & Mattheus, 2011). Computer Graphics Imagery (CGI) has evolved in this sense, along with the spread of computer graphics programs. Added to this is the presence of technology that can enhance the display of LIBRAS signs and the reproduction of interpreters' facial expressions through motion capture devices. Williams (2009), in a debate on the innovations of computer graphics and motion capture technologies, states that "we just need to decide what we want to do because now that the technology exists, we can do anything." Information and Communication Technology (ICT) and Augmentative and Alternative Communication Systems (AACS) can provide broad support for the bilingual education of Deaf students directly through games, apps, e-books, videos, websites, social networks, and multimedia, and indirectly through teachers (Perry & Quixaba, 2019).
Video resources facilitate sign language teaching, communication, and inclusion. About using such formats in digital environments, according to Pezeshkpour, Marshall, Elliot, and Bangham (1999), “phrases synthesized by concatenating video clips of individual signs can be extremely irritating”. Their study shows that the ‘jumps’ between clips are intrusive, making them think reading is tiresome and difficult. Otherwise, a virtual character can alleviate this, allowing smooth interpolation between consecutive signs. However, it is more complicated and can be more expensive to modify and substitute video content after production, which makes it impossible to use this format in dynamic or interactive platforms (Kipp, Heloir, & Nguyen, 2011), and video formats difficult the just-in-time translate generation of websites contents, for example (Kacorri, Huenerfauth, Ebling, Patel, & Willard, 2015).
Using three-dimensional (3D) resources can sometimes surpass this media model. It is important to emphasize that we are not referring to using a video format with 3D animation but a user-manipulable virtual 3D environment. Namely, creating a digital environment allows for navigation that can be explored to enhance the visualization of the signals by zooming into specific areas, rotating, and moving the camera around the avatar. The possibilities for manipulating the visualization of 3D scenes allow for exploring more complex scenarios. In addition, it is common to observe that sign language teachers in video lessons often rotate the torso and hands to show the students the signs from different angles. This visualization flexibility can be essential for people having their first contact with the language since the perception of hand configurations may vary according to experience and contact with the sign language.
Moreover, in the 3D model, there is the possibility to adapt visual resources according to the users' subjectivity and culture. For example, the characters portrayed in 3D animations in the film industry can represent a wide range of emotions and reactions, such as joy, empathy, sadness, happiness, and anger. Also, virtual avatars are user-controlled to display emotional responses and perform various gestures and actions (Peterson, 2005). Thus, it is believed that an animated character can satisfactorily reproduce the richness of facial and physical expression of a human interpreter once that sign language for the Deaf is based on the movements of the hands, face, head, eyes, lips, and body (Debevc et al., 2011). Furthermore, technological advances have made it even easier to generate movements in 3D models, such as motion capture gadgets, combining video models to generate machine animations, and even using Artificial Intelligence (AI) to create 3D animated models (Kipp et al., 2007; Parton, 2006; Williams, 2009; Wolfe R. et al., 2022).
2D or 3D animation models can be very attractive to children and young people once at these stages, learning different languages is facilitated. For Vygotski (1996), toys and ludic tools are desirable since they stimulate imagination and symbolism, in addition to focusing on the zone of proximal development. Through them, children perform activities that are impossible for them in the real world. Furthermore, studies about Vygotskian psychology point to the possibility of developing hearing and Deaf children concerning linguistics, being essential to teach LIBRAS as a second language as a resource for hearing children. Thus, sign language facilitates the two groups’ linguistic exchanges (Marques, Barroco, & Silva, 2013).
Using animated avatars inserted in a 3D environment also has the benefit of anonymity, preserving the identity of possible human interpreters and issues related to the right to use images. In addition, with a 3D digital environment, there is flexibility in using these resources combined with programming, enabling the development of gamified platforms, for example. For some designers, developing an entire front-end platform may not seem easy. However, some alternatives can make it easier than it appears, which can be satisfactory when a complete team with programmers and many resources are unavailable.
We believe that generated data can be used by other researchers and developers of digital artifacts once this kind of research mostly has researchers not members of the Deaf community (Kipp et al., 2011). Also, presenting a way to create 3D teaching tools without the need for in-depth programming languages may represent a stimulus for designers to develop more independent projects and be able to better display and test their ideas through more elaborated prototypes.
The main objective of this work was to analyse the users’ perceptions about a 3D digital artifacts prototype for teaching the fingerspelling alphabet of LIBRAS. To reach this goal, (1) a method for non-programming designers to develop a 3D virtual phototype was applied to teach the alphabet in LIBRAS using the concepts of Instructional Design, Inclusive Design, and Information Design; (2) the prototype was tested with potential users; and (3) the users’ perceptions about the platform was assessed to understand the facilitating and hindering aspects of using the 3D platform for teaching the LIBRAS letters.
2. Background on LIBRAS and design
2.1 Signing avatars
In summary, an avatar is an online representation of persons in a virtual world designed to enhance interaction in that environment (Peterson, 2005). It represents the users as an extension of their identities, self-images, or desires (Lopes, 2015). Despite being common in online games, avatars are also valuable as virtual tools for teaching sign language or machine translation, as they are ludic, with production costs lower than the video format, and because they present easier and faster post-production adjustments (Kipp, et al., 2011).
In the game universe, avatars represent the player's figure with the possibility of customization. In contrast, in signaling tools, the representation of the interpreter's figure is more common, with little or no possibility of personalization. According to Lopes (2015, p. 100), the customization aspect is relevant in games, evidenced by the time the users have taken to choose characteristic combinations for their avatars of game platforms. It is worth emphasizing that in an online gaming environment, where avatars are in contact with or visible to other players, additional factors must be considered, such as the need for acceptance or self-assertion (Lopes, 2015, p. 111). In fact, more specific studies are needed to confirm whether the statement is also true for users of digital sign language artifacts, once avatar creation depends on the activity context for which the avatar is created (Zimmermann et al., 2023).
Research involving a focus group with eight participants evaluated some aspects of existing avatars, such as style and personality, upper body movement, movement synchronization, technical remarks, and avatar appearance (Kipp et al., 2011). The study was complemented with the analysis of three avatars by 317 online participants. The feedback from both groups showed that much improvement in the performance of sign language avatars is still needed. The developers of sign language platforms disproportionately prioritize hand animation over other non-manual factors such as facial expressions and mouth patterns, as well as head, shoulder, and torso movements.
The expectation for avatars with more naturalness and emotions also shows that the general appearance should be refined. However, the study shows that animated characters can reach high acceptance levels.
Non-manual expressions are fundamental in many aspects of sign language communication, although being classified as a secondary category. They are very evident in signaling interrogative and negative structures, for example. In some cases, the wrong use of facial expressions can compromise or change the meaning of sentences, and in others, they can express the quantity or intensity of the meaning of a signal (Vieira, Corrêa, Santarosa, Cristina, & Biasuz, 2014).
Other aspects are targets of criticism in existing avatars, such as problems in the visual representation with a low level of realism in the representation of clothes, accessories, textures, and skin. In addition, the high cost of motion capture equipment, such as smart gloves, and the low accuracy of RGB capture technologies or depth sensors (Stefanidis, Konstantinidis, Dimitropoulos, & Daras, 2020 ). The study conducted by Kacorri (2015, p. 2) brings another variable regarding the evaluation of avatars by the Deaf community: the experience in technology. The study shows that users with technological experience positively evaluated the signing avatars. Since the new generations are more familiar with technology, it is to be assumed that the use of animated avatars will tend to be more common and accepted over the years.
2.2 Relevant LIBRAS grammatical aspects
The language's peculiarities must be considered in developing any tool intended to deal with or teach LIBRAS, whether with a human interpreter or a digitally animated avatar. In this sense, knowledge of grammar and its phonological and morphological levels is essential. For the present study, some of the principles that proved relevant were listed.
LIBRAS is a language of visual-spatial modality structured conventionally and systematically (Brito, 1993; Gesser, 2020). Therefore, people often succumb to the error of considering language as a pantomimic representation, i.e., referring to mime or the art of demonstrating feelings, thoughts, and ideas through gestures or facial expressions without using words.
Stokoe listed three basic parameters that make up the signals, in 1960, namely: HC - hand configuration, AP - articulation point, and L - lease in motion. The palm orientation was later (in the 1970s) included by Battison, Klima, and Bellugi and concerns the direction in which the palm points when the sign is executed (Gesser, 2020). Hand configuration is the shape that the hand and fingers will take. The position refers to where the hand will be placed in relation to the different parts of the body. The movement, which may or may not be present in the characters, is how the hands move (Gesser, 2020). In addition, there are two parameters related to non-manual expressions, which include facial expressions and body expressions (trunk, shoulder, mouth movements, and gaze direction) (Vieira et al., 2014).
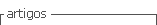
Changing the direction of the palm orientation can change the meaning of the sign. As in oral languages, there are also "minimal pairs" in LIBRAS (when the variation of a single lexical component changes the meaning). For example, in Portuguese, "lata" has a different meaning when only the phoneme /l/ is replaced by /c/: "cata". Some examples in LIBRAS (Figure 1) are the signals "free" (grátis) and "yellow" (amarelo), which differ only in hand configuration (HC); "steakhouse" (churrascaria), and "provoke" (provocar), which differ in movement (M); and "to have" (ter) and "Germany" (Alemanha), which vary location (L) (Gesser, 2020).
It is important to note that signs can be executed with one or two hands. Characters that are performed with only one hand, such as the letters of the typewriter alphabet, can be performed with the left or right hand without changing the meaning. Moreover, hands are not the only means used in LIBRAS communication.
LIBRAS, like any language, has many other complex features, but only those mentioned are considered for simplicity and to isolate the relevant variables. Once this universe involving LIBRAS and aspects of the Deaf community is minimally established, in addition to information and interaction design issues, the sequence continues with its practical application through the methods used.
2.3 Inclusive design conceptualization
Discourses involving Deaf people, sign language, and deafness reveal two worlds that are relatively unknown to each other: that of Deaf people concerning the hearing world and that of hearing people concerning the Deaf world (Gesser, 2020). Many people do not want or feel comfortable interacting with people with functional differences (Gomes & Quaresma, 2018). According to (Barros, Meserlian, Barros, Ogawa, & Fialho, 2012), the biggest challenge for Deaf people is to belong to a world dominated by auditory-oral communication instead of spatial-visual communication.
Gesser (2020) points to the damage caused by a mistaken attempt at inclusion by analyzing the Deaf. According to the researcher, the quest to regain hearing and attempts to develop Deaf vocalized language are translated into negative feelings, such as: 'longing, pain, deprivation, recognition, oppression, discrimination, and frustration.
One way to reduce these feelings would be to spread communication between hearing and Deaf people in LIBRAS or the sign language of their respective countries. The LIBRAS law (Presidência da República, 2002), which guarantees the obligation of interpreters in institutional spaces where people do not speak sign language, the LIBRAS interpreter acts as a mediator for the inclusion of Deaf persons. Mostly, they are looking to learn sign language because they need to communicate with Deaf family members or friends. The opportunity to act as a professional interpreter has created an even greater demand for hearing people to learn LIBRAS (Gesser, 2020).
Designers can act as facilitators of learning in this context by designing instructional materials using the principles and techniques of instructional design, which is defined as: "the process (a set of activities) of identifying a problem (a need) of learning and designing, implementing and evaluating a solution to that problem" (Filatro, 2008). In this sense, Kipp et al. (2011, p. 12) argues that the involvement of Deaf people is fundamental in usability and evaluation studies, but above all, as developers and animators.
The term "design humanism" used by Bonsiepe (2011b) refers to the exercise of design skills to interpret the needs of social groups and develop viable, emancipatory proposals, whether in the form of instrumental or semiotic artifacts. Thus, it is impossible to recognize the nature of the designer's social responsibility without considering his or her field techniques, methods, projects, and concepts that involve people with special needs and consequently promote their inclusion. One of the goals of inclusive design is to understand the real needs of minority groups.
In this sense, it is essential to realize that accessibility and inclusive design are different concepts. While the former tends to look for solutions with adaptations in environments, products, or services to meet functional differences, the latter looks for solutions where 'looking at diversity' is the essence of the project (Gomes & Quaresma, 2018). In addition, the designer must satisfy users' material and psychological needs, considering materials, manufacturing processes, standards, patents, costs, economic viability, and industrial productivity (Bonsiepe, 2011a).
Inclusive design, also known as design for all, avoids creating exclusive products and environments for people with functional differences and focuses on ensuring that everyone can use all components of the environment and all products. In 1997, the Center for Universal Design established seven principles for universal design: equal use; flexible use; simple and intuitive use; perceptible information; tolerance for error; low physical effort; size and space for approach and use (Gomes & Quaresma, 2018). In practice, one of the most well-known platforms for making the concepts of web accessible and applicable to everyone is the w3c.org portal. It is an international community that develops open tools to ensure the long-term growth of web while also working on internationalization, security, and privacy.
2.4 Principles of information and interaction design
The technological resources, tools, and applications available on the web are part of a powerful information and educational tool with integrative potential. Using such resources in student-centered learning environments supported by electronic media technology can facilitate learning by stimulating visual and cognitive experiences (Alexander, 2001; Hannafin & Land, 1997). The imagery appeal and the use of visual artifacts must be presented in the pedagogical practice of Deaf people due to the possibility of reading the image as text, as well as the visual cues they present (Lopes & Leite, 2011).
In this context, an adequate understanding of the relationships between formal visual aspects such as color, organization, form, and composition and the cultural signals embedded in visual communication is critical to successful and effective design approaches (Noble, 2011). Therefore, it is essential to recognize and apply the principles of information and interaction design practice. Lipton (2007) identifies information design principles as consistency, proximity, encounter, alignment, hierarchy, structure, balance, and eye flow. Pettersson (2016) presents 16 principles for the information and message design process, divided into four groups, namely:
Functional principles: Define the problem, Provide structure, Provide clarity, Provide simplicity, Provide emphasis, and Provide unity.
Administrative principles: Access to information, Information costs, Information ethics, and Quality assurance.
Aesthetic principles: Harmony and Aesthetic proportion.
Cognitive principles: Facilitate attention, Facilitate perception, Facilitate processing and Facilitate memory.
In the context of inclusive design, experts from North Carolina State College in the United States (Center for Universal Design) have published the book 'The universal design life', which presents seven principles for designing universal products and environments to maximize usability for the widest possible audience. The principles are (1) equality of use; (2) flexibility in use; (3) Simple and Intuitive Use; (4) perceptible information; (5) tolerance for error; (6) low physical effort; and (7) Size and Space for Approach and Use.
The usability elements on the web are inserted into this context. Visual aids should be understood as cues that encourage or suggest the user's behavior or response to an action. The more evident these cues are, the more efficient the use of the tool will be (Krug, 2014). However, we can fall into a paradox: to present all the cues we think are necessary or to maintain a clean and aesthetically pleasing user interface? The answer is both. Not all cues should be "flashy," but visible or obvious enough to be reached (idem). In either case, there must be a balance: informational materials must be exciting but not distracting or disruptive. It is not a rule that everything must follow strict parameters. Petterson (2016) distinguishes between formal and informal balance, warning that the former can become tedious when fully symmetrical and aligned, while the latter can contribute to a sense of dynamism (Fleming & Levie, 1993; Petterson, 1993). The aesthetic appearance of interfaces is not just a whim but a functional requirement. The unbalanced and inconsistent use of colors, graphics, and typography can reduce the learning effect (Bradshaw, 2003).
This balance is achieved when all design elements are harmoniously arranged, i.e., when all units fit together to form a consistent and orderly whole (Petterson, 2016). Harmony is related to unitary components (Wileman, 1993). Three essential elements for the proposed design are highlighted below: typography, color, and shapes.
Harmony in typography exists when there is a good relationship between the individual elements of the design and the "wholeness", respecting hierarchies and logical consistency throughout the content. Balanced typography is easier to read and view and gives an impression of credibility and quality. To ensure good contrast in the texts, color is essential. It provides the difference between the lightest and darkest parts of the design. Color can also emphasize hierarchies, structures, and relationships (Petterson, 2016). One way to achieve good contrast and harmony is to use color palettes with balanced spacing on the color wheel, such as any two opposite colors on a color wheel, any three colors evenly spaced to form a triangle on the color wheel, or any four colors forming a square or rectangle on the color wheel (Sutton, 2020).
The shapes then complete this triad of important elements for the design surface. One of the ways to maximize the understanding and use of digital interfaces, in general, is to explore conventions, which are the commonly known patterns that already exist (Krug, 2014). Conventions can quickly convey to users, for example, that an element is clickable, draggable, or manipulable and that they can wait for a response from the interface after their action. In addition, humans naturally tend to arrange elements in a regular, symmetrical, and generally simplicity-based manner (Noble, 2011).
3. Methods and procedures
An empirical study was conducted by applying usability testing with high-fidelity prototyping and quantitative analysis of data collected through a structured questionnaire.
To select volunteers, we considered different profiles of people who might be interested in learning LIBRAS, such as deaf individuals, interpreters, teachers, and students of the language. We also included some laypeople who may be interested in learning LIBRAS in the future and, thus, to have a standard for comparison of the results. As a result, the research involved 77.4% hearing volunteers and 22.6% deaf volunteers, with 67.7% of these having some level of knowledge of LIBRAS.
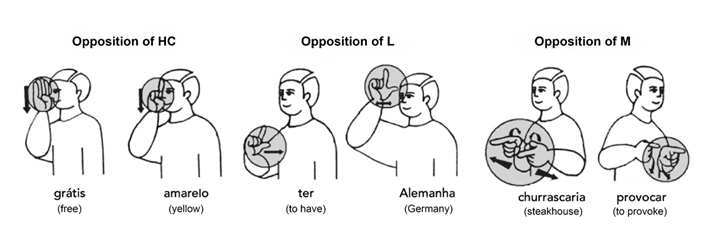
Based on the literature review on theories of information design, instructional design, and inclusive design, a prototype of an instructional tool accessible through a Web browser was created. Considering that the focus of design projects should be more on the desired task and how users perform it (Gomes & Quaresma, 2018; Petterson, 2016), the prototype was designed with a focus on simplicity and intuitiveness. For this purpose, the design scheme ISD (Instructional System Design), also known as the Addie model (Analysis, Design, Development, Implementation, and Evaluation), was used to develop the tool, which divides the development of educational activities into successive phases that: 1) analyse the need, 2) design the solution, 3) develop the solution, 4) implement the solution and 5) evaluate the solution (Figure 2) (Filatro, 2008).
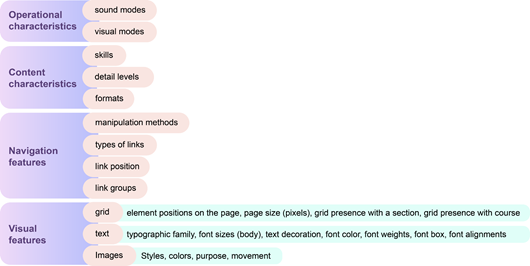
For the tool development, the paths proposed by (Cooper, Reimann,Cronin, & Noessel, 2014) were followed, starting with the definition of the framework, understood as the phase in which the designers create the general concept of the products, which includes the behaviour, the appearance and, if necessary, the physical form. In parallel with the framework model, two other methodological tools were used: (1) a set of interaction design principles and (2) a set of interaction design patterns. The framework model is based on the model proposed by Souto (2008), as it incorporates aesthetic-visual factors of online language courses, which is relevant to the study. The framework model is divided into four main categories: Content, Visual, Navigation, and Audiovisual (Figure 3).

Figure 3: Descriptive framework for analysis and comparison of online language courses. Source: Adapted from Souto (2008)
For the model of electronic learning as a classification of information and communication technology, interactive information instruction was assumed, i.e., of the one-to-one type, where the student faces a more active agent who tends to learn in isolation, a model usually focused on skill development. This model has little or no virtual interaction with the instructor, administration, or platform development team. Instead, it is a fixed (or closed) model in which the instructional designer makes decisions about the parts of the learning flow that occur in an "automated" manner, as well as the rules for sequencing and information structure. The result of this format is a fixed instructional design (Filatro, 2008).
Cooper et al. (2014) emphasize that the designer plays an essential role in this process to guide the development of digital products that satisfy and do not annoy users. The testing phase was always present even when designers were not involved in the product development. Design is about understanding how the people who use the products live and work to shape the behavior and forms of the product. The most important thing is understanding how the users want to use the product, in what way, and for what purpose.
To simplify and optimize the test with users, the platform was reduced to learning the letters of the LIBRAS alphabet for dactylology since the central point of the study is the users' perception of how to use the 3D animated avatars and resources that incorporate the 3D environment. LIBRAS goes far beyond the alphabet, but the use of fingerspelling is significant among users to spell proper names and places, acronyms, and words that do not exist in sign language (Gesser, 2020).
When it comes to testing, prototypes are a powerful tool to find out what users need. Experimental prototypes are used to validate system requirements (Chandler, 2012). The prototype developed in this study has experimental characteristics with high fidelity, i.e., a dynamic and functional real-scale model of the tool was created with the highest possible degree of similarity and representation of the experience to what would be implemented to validate the proposal with potential end users.
According to Pettersson (2016), the physical materials used by artists influence the characteristics of the resulting artwork to some degree. When making the same statement for the design field, the tools used must be considered as they may have influenced the project's outcome. The construction of the prototype was done using the tool "verge3DTM", which combines a programming language with 3D software (in this case, BlenderTM) and intuitively allows the user to program without requiring great knowledge of programming languages, so that even design professionals without programming skills can create games and interactive interfaces.
3.1 Experimental design
3.1.1 Phase 1 - Analysis: identification
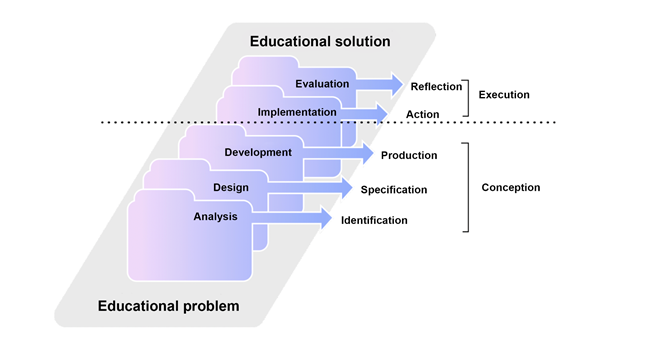
The analysis phase involved identifying the instructional design problem (Filatro, 2008). This phase identified functional principles, as providing structure, clarity, simplicity, emphasis, and unity (Petterson, 2016). So, the means and tools used, the content, and the elaboration of the learning navigation flow (Figure 4) were selected, adopting the criterion of simplifying the mechanics of the learning journey available in the evaluation version to optimize the time spent by volunteers to answer the questionnaire (Krug, 2014). The user had to make two key decisions: study LIBRAS through the available lessons and/or customize the avatar. Despite the simplification, the learning flow suggests to the participant the possibility of a version with a greater flow, which will be critical in exploring the student's interest in continuing to use the tool in the future or even recommending it to others.
During this stage, we identified the requirements for creating the 3D avatar. We referred to literature on the subject, which included the uncanny valley theory (Mori et al., 2012), a study on how users perceive avatars (Adamo-Villani et al., 2016), and a study on the representativeness of avatars in sign language (Wolfe et al., 2022). These studies showed that users are more comfortable with avatars that are less realistic. We also considered several other factors, including technical flexibility requirements, error tolerance, physical effort of use, and available resources for the research. Finally, we decided to create a single avatar that blends cartoon style and realism to avoid the uncanny valley reaction. The avatar represents a female figure only, making it simpler and more objective to use. Users can customize the avatar's hair shape and color, as well as its skin color to represent different races.
3.1.2 Phase 2 - Design: specifications
Following the ISD development sequence, the design phase is where specifications take place. The previous flow was distributed in an interface wireframe model that would meet the optimization criteria of the design principles, focusing on the user experience through elements that are intuitive, pleasant to use, and based on pre-existing conventions. In this way, it would be ensured that usability problems would not interfere with users' responses, so that the variable related to the level of satisfaction and acceptance of using the LIBRAS interpreter in the form of a 3D avatar was isolated as much as possible.
The user interface consists of a character in the center of the eye flow, a customization menu, a lesson identification menu, lesson action buttons, and clear instructions for use.
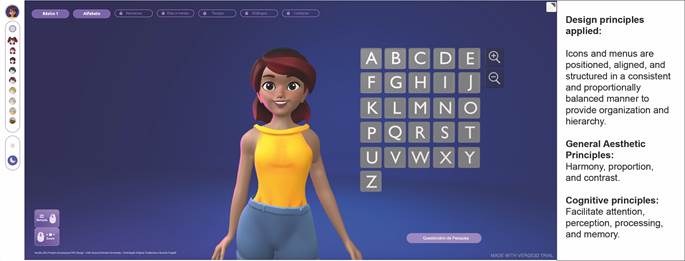
After the wireframe was finished, our goal was to identify the elements that meet the design principles to provide an adequate visualization and user experience for the platform. The result of this was the prototype interface (Figure 5). These include aesthetic factors, such as the choice of contrasting colors for the avatar's clothes and skin tones, and the background. Additionally, the buttons' colors with lesson labels are analog to the background image to not cause distraction and visual pollution. We also incorporated visual effects, such as the volume of letters of the alphabet that suggest clickable elements familiar to users (Krug, 2014; Lipton, 2007; Petterson, 2016). Organization standards such as consistency, proximity, meeting, alignment, hierarchy, and structure were also adopted for the positioning of icons separated into categories clearly defined by approximation, alignment, and shape, such as the customization icons positioned in the screen's left-side corner and the letters of the alphabet located on the right side of the screen, in a larger size, representing greater importance in the hierarchy about the other icons on the platform (Lipton, 2007). Cognitive and inclusive principles were applied to develop simple and intuitive mechanics, enabling understanding and use, even without resorting to explanatory texts.

Figure 5: Interface layout design and design principles applied. Source: Authors, based on Petterson (2016), Lipton (2007), Krug (2014) and Noble (2011).
3.1.3 Phase 3 - Development: production
The production of the prototype in the final test version was performed in the ISD development phase. At this point was defined the basic mechanics related to activating a lesson and watching how the 3D interpreter renders the signal. The goal for production was to use a platform that makes it easy for non-programming designers to develop prototypes. So, was used the Blender software to make the 3D modeling and animation, and the Verge3DTM platform to host the 3D environment prototype.
The tool allowed programming without advanced knowledge, with a puzzle system that uses logical reasoning and combines elements of the 3D platform with HTML resources. The tool allowed programming without advanced knowledge, with a puzzle system that uses logical reasoning and combines elements of the 3D platform with HTML resources. Allow us to clarify how our customization features work by an example of how we provided programming instructions for changing the avatar's hair. The three different kinds of format mesh of hair available were named “mesh hairstyle 1”, “mesh hairstyle 2”, and “mesh hairstyle 3” at 3D software, and the HTML buttons were named “hairstyle 1”, hairstyle 2”, and hairstyle 3”. So, to switch between different hairstyles, these were the instructions: If you click on the “hairstyle 1” button, make “mesh hairstyle 2” and “mesh hairstyle 3” hidden, and “mesh hairstyle 1” will be visible. Or if you click on the "hairstyle 2" button, "mesh hairstyle 1" and "mesh hairstyle 3" will be hidden, and "mesh hairstyle 2" will be displayed. Finally, if you click on the "hairstyle 3" button, "mesh hairstyle 1 " and "mesh hairstyle 2" will be hidden, and "mesh hairstyle 3" will be shown. This logic was the same to change the color of the avatar’s hair and skin.
For a better user experience, some features were integrated: (a) navigation: camera rotation, and zoom (which was limited to -20º and 20º from the center of the character on the horizontal axis and -10º and 10º on the vertical axis), ensuring greater clarity in the visualization of hands configurations signs (Gesser, 2020), and ensuring the principle of flexibility in use, ; (b) customization: a menu in the upper left corner of the screen allows for character customization (to simplify the prototype, three skin tones, three hair formats, and three hair colors were provided to represent at least the yellow, white, and black races); and (c) activation resources: the right side of the screen displays lessons buttons in intuitive formats and distribution (Krug, 2014). The character immediately plays the signal corresponding to the activated button and repeats it as often as the user deems necessary, providing clarity, and facilitating perception, and memory (Peterson, 2005).
Finally, the methodology adopted to conduct the research combined a set of guidelines and assumptions about demographic, experiential, objective, and subjective factors relevant to this research. In this sense, the following are highlighted: age group, gender, hearing condition, level of knowledge in sign language, level of education, exposure to technology, perception of avatars, and perception of the reproduction of signs (Huenerfauth & Kacorri, 2015; Kacorri et al., 2015).
After presenting and justifying the technical choices, we proceed to the presentation of the data obtained by applying the research questionnaires. The methodological tools and theoretical foundations presented so far have been essential for discussing the results obtained, which are presented next.
4. Results
The present study proposes to create a digital artifact developed for the high-fidelity prototyping stage and then evaluate it with potential users. For the application of the usability testing experiment, it was hypothesized that the use of animated interpreters in 3D, as well as the availability of easy access to the artifact on the Internet, would be met with overwhelmingly positive acceptance and thus could configure a promising tool to support teachers and students in the teaching-learning process of LIBRAS. Usability testing helps measure satisfaction and acceptance, identifying and addressing what confuses or frustrates users (Krug, 2014). Below are the results of this research, which represent phase four of the ISD method.
4.1 Phase 4 - Implementation (action) and evaluation (reflection).
About the system requirements, understanding the characteristics of sign languages and the differences between spoken modalities are the primary challenges in this type of project. Additionally, developing the technology necessary to display the signs and creating a representation that can act as the connection between the corresponding text of a spoken language and the geometry of sign display technology are also crucial requirements (Wolfe et al., 2022).
The prototype's system requirements, or the conditions or capabilities needed by a user to solve a problem or achieve an objective, were determined based on market research and related studies. The functional requirements included teaching the LIBRAS manual alphabet, allowing for avatar customization and manipulation of the view, enabling the modification of the background image, providing online access, utilizing simplified "click-to-play" mechanics, offering direct access without registration, and ensuring data security for anonymous users. The non-functional requirements focused on restrictions to the system's functioning, such as requiring internet access, consuming high RAM, overloading the device's image processor, ensuring responsiveness and portability, and featuring an avatar with sufficient characteristics to reproduce manual alphabet signs accurately. Below are the data collected from volunteers who used the prototype (Bjørner, 2006).
The platform implemented in an online environment was analyzed in its high-fidelity prototype phase. The data was collected via a structured questionnaire, which was available in an electronic format. The research was conducted in three stages: first, volunteers were contacted via email; then, they filled out the questionnaire; and finally, the results were tabulated and interpreted. In the first phase, volunteers were contacted through email lists and received instructions that participation provided for a minimum use of the prototype, which included: access to the platform via the link provided, customization of the avatar, and reproduction of the alphabet signs manual using a computer. In the second phase, the evaluation is carried out anonymously, remotely, and autonomously, without the presence, mediation, or interference of the interviewer. The anonymous questionnaire with 16 mandatory objective questions and one non-mandatory discursive question examines: (1) education, (2) level of understanding of LIBRAS, (3) familiarity with digital resources, (4) listening situation, and (5) assessments related to use of the tool in terms of perceptual, aesthetic, specific, and usability criteria (Huenerfauth & Kacorri, 2015; Kacorri et al., 2015).
The field research was conducted with 31 Brazilians. The profile of respondents consisted of 58.1% women and 41.9% men, aged between 18 and 53 years, with 77.4% of users hearing and 22.6% Deaf. The difference in target groups reflects the national scenario and highlights that the Deaf target group is not the only one interested in learning LIBRAS, considering the interest of bilingual listeners, interpreters, students, and teachers of the language in question.
In this scenario, 32.3% declared that they did not know LIBRAS, 38.8% declared knowledge levels up to 5, and 29% considered their knowledge between medium and advanced, assigning grades from 6 to 10, covering the different levels of knowledge. A total of 35.5% of respondents declare that they teach or have taught LIBRAS classes.
The vast majority (93.5%) reported no difficulty in using digital devices such as apps, games, and internet browsers, and 87.1% had already used or were using apps or websites to learn a second language. This information could be related to the participants' educational level, ranging from having completed high school (9.7%) to having a college degree (45.2%). The factor of familiarity with digital tools and browsing the Internet is an essential criterion for the study, since we know that a lack of familiarity could be an obstacle to the acceptance of the platform, not because of the feature of using an animated avatar, but for technical and capacity reasons that are not part of the purpose of the survey.
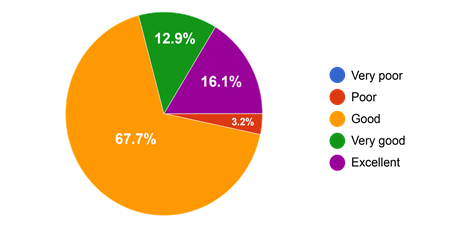
Regarding evaluating the teaching platform for LIBRAS proposed in the study, the majority (96.7%) indicated that they considered the learning experience with the tool using 3D avatars to be generally positive. Of these, 67.7% rated the experience as "good", 12.9% as "very good", and 16.1% as "Excellent". Only 3.2% considered it poor (Figure 6), and there was not a single "very poor". That is, at least 96.7% of the ratings were positive.
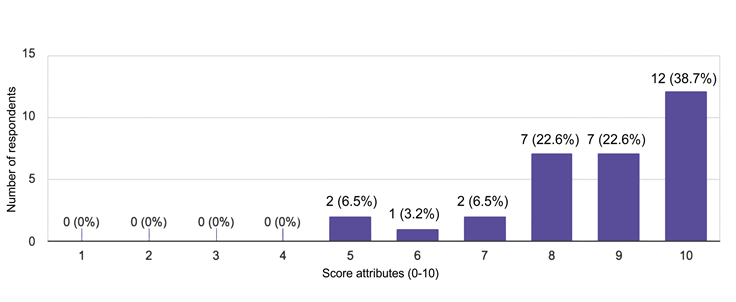
The question was reinforced at the end of the questionnaire, where a 0-10 score was asked for, with the experience expressed in numbers. The obtained scores ranged from five to ten, with 16.2% giving scores between five and seven and 83.9% giving scores between eight and ten, resulting in an average score of 8.7 (Figure 7). Although the majority chose the grade "good" (which is considered average), the highest grade "10" appeared more frequently in a numerical ranking.
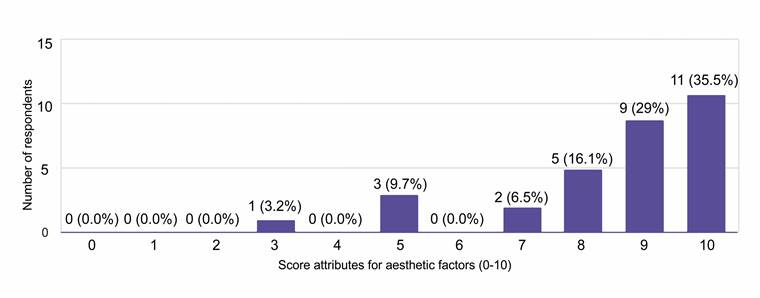
For the aesthetic factors, 12.9% of the respondents gave scores below seven, and 87.1% of the scores were equal to or higher than seven, with an average final score of 8.5 (Figure 8). From this, it can be inferred that the aesthetic factors contributed to a good tool evaluation. According to the discursive question, this is one of the desires among users, who expressed dissatisfaction with the appearance of the applications with which they were familiar. One of the respondents from the Deaf group stated, "I thought the 3D model was a little better than the models I know, and I think the available customizations are good to make the children's audience more engaged". It is important to remember that the "informational material should be interesting but not distracting or disruptive" (Petterson, 2016). In addition, using more elaborate visuals, such as a character modelled with a more complex mesh or multiple elements modelled in the scene, requires more computing power, and means that equipment with greater reproducibility is needed. Another report along these lines was that: "the aesthetic factors are quite beautiful, but the website seems to overload my PC, so the commands are slow". In addition, the importance of being able to customize the avatar was stressed more than once, as it can represent different races and styles.
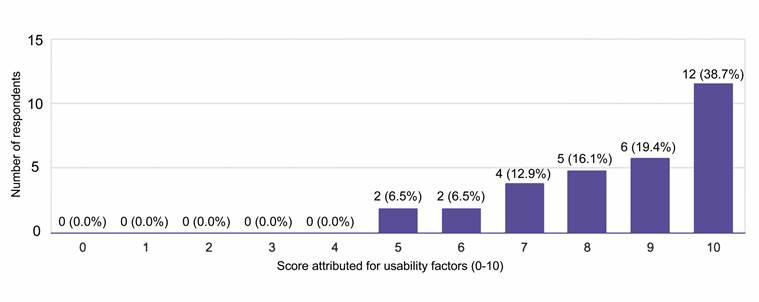
Most also rated the platform positively regarding usability factors (ease of use, intuitiveness, and simplicity of use). Thirteen percent of respondents gave ratings of less than seven, with ratings between seven and ten reaching 87%. The average rating of the usability factors reached 7.3 (Figure 9). In addition, 62.3% of respondents rated the difficulty of use as easy, 38.7% as moderate, and none as difficult. The positive rating of these factors is relevant to the harmlessness of the research result. One respondent pointed out that caution should be exercised when using much content written in Portuguese without translation in LIBRAS, as a large proportion of the Deaf public has difficulty reading Portuguese. In fact, it has already been shown that about 80% of Deaf people worldwide do not understand the languages spoken in their countries well (Debevc et al., 2011).
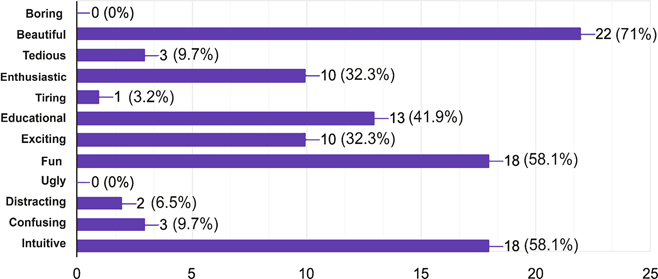
In one of the questions on the applied questionnaire, respondents were asked to name adjectives that reflect their opinion about the platform, equally divided between negative and positive adjectives. Positive adjectives were ticked more often (Figure 10). The negative attributes were tedious (9.7%), confusing (9.7%), distracting (6.5%), and tiring (3.2%), and none of the respondents chose the options boring or ugly. The positive adjectives ticked were: beautiful (71%), fun (58.1%), intuitive (58.1%), educational (41.9%), exciting (32.3%), and enthusiastic (32.3%) (Figure 9). Since the adjective "beautiful" occurred most frequently, we have another indication that aesthetic factors may have had a major influence on the overall positive evaluation of the platform, suggesting that it is a desire of the audience in question.
The Net Promoter Score (NPSTM) is widely used in practice as a performance indicator. The index provides a single measure to predict future growth and popularity (Klaus & Maklan, 2013). The score measures customer satisfaction based on respondents' likelihood of recommending the brand or product to others (Reichheld, 2003). More than half of the respondents (58.1%) said they would continue to use the tool to learn LIBRAS in a more advanced version; 32.3% answered maybe, and only 9.7% said they would not use it. When asked if they would recommend the platform to other users, 64.5% answered that they would recommend it, 32.2% would maybe recommend it, and only 3.2% would not. These figures underline the positive evaluation and acceptance of the platform.
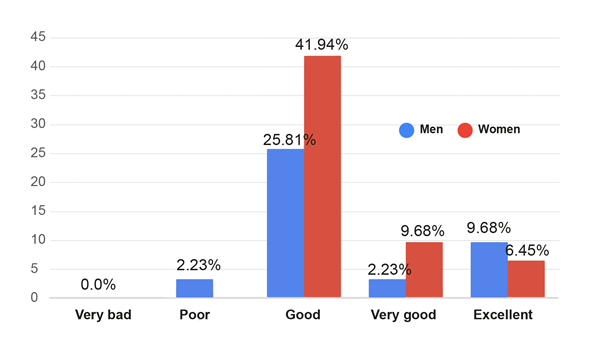
A comparative analysis of the general experience of using the 3D platform between the profiles of the respondents shows that there is not a very large discrepancy. Comparing the analysis between the genders (Figure 11), the evaluation by women is more positive. For men, 2.23% rated the experience as poor, but the figure is still insignificant and does not represent disapproval. One reason for this difference in rating can be seen in the use of the 3D interpreter as a female figure, which evokes a greater sense of representation among women. This factor points to the importance of representativeness and the possibility of customizing avatars.
When comparing the level of education at LIBRAS, the knowledge reported by respondents was ranked from 0 to 10 as follows: 0 is reported as a layperson, those who reported between 1 and 3 are considered to have little education, between 5 and 6 are considered to be moderately educated, and between 7 and 10 are considered to be advanced. One can thus conclude that the experience at the four levels of education was predominantly "good". The positive rating in the lay public, i.e., people who have no contact with LIBRAS, may mean that there is an interest in learning the language in the general population or that there is an interest in the platform given the variables presented. The most negative rating was among the audience with low education in LIBRAS, with 3.23% of the ratings classified as 'poor'. The audience with advanced education rated it positively, with responses ranging from 'good' to 'very good' to 'excellent'. The proportion of this audience has a relevant weight, as they can more accurately identify potential problems with the representation of characters by an animated avatar.
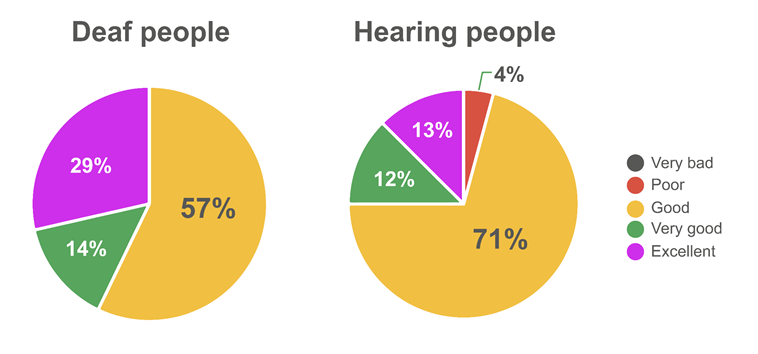
Regarding the comparison of the use of the artifact between Deaf and hearing people (Figure 12), both target groups were mostly positive in their judgments. There was a greater concentration of hearing people rating the artifact as "good". However, a more significant proportion of Deaf people rated the artifact as "excellent" (29%) and "very good" (14%), compared to 13% and 12%, respectively, for hearing people. Furthermore, no member of the Deaf community rated the experience as bad or terrible. These figures may indicate greater enthusiasm among the Deaf community for several reasons that deserve to be explored. It is clear that part of the population longs for technological innovations that represent them and facilitate their everyday life. Seeing themselves as protagonists of innovative projects may indicate the possibility of occupying new spaces, facilitating and enabling learning, and improving communication.
5. Conclusions
This research exposes a path to develop an interactive virtual platform by non-programming designers. Moreover, data obtained from the experience of using the 3D platform, such as the overall approval of the learning experience (average score of 8.7), the satisfaction with the user experience (96.7% "good" or "very good"), and usability evaluation (average score of 7.3) leads us to conclude the LIBRAS teaching tool with 3D animation was considered satisfactory by the users with no significant resistance to its use. It corroborates with the study that shows that, in principle, animated characters can show a high level of acceptance (Kipp, Nguyen, et al., 2011).
This positive result was possible because some information and instructional design principles were applied to developing the digital interface, such as usability and aesthetic factors. In addition, most participants declared they are comfortable using the internet and related technologies, verifying that more experienced technology users better evaluate the use of animated avatars in sign language (Kacorri et al., 2015).
The specificities of the communities involved were also considered during the development of the tool once the “actual development of animated avatars needs a much deeper involvement of Deaf individuals” (Kipp et al., 2011); (Gomes & Quaresma, 2018).
Features such as the good looks of the avatar, the possibility of customization (Lopes, 2015), and the animation of the character's hands, head, mouth, and torso also contributed to the excellent acceptance of the prototype, once movement quality and appearance significantly impact users’ ratings of signing avatars (Quandt et al., 2022). Many of the studies of tools with animated 3D avatars aim to create automatic animation conversion (such as those based on video reference, motion capture, smart clothes, and scripts). In the present research, hand-animation was produced through a careful process of posing the character by keyframes (Kacorri et al., 2015, p. 3), which according to Kipp et al. (2011), presents the best evaluations among the existing avatars. This modus operandi can provide refined results animations and represent more time demand in productions.
Favourable ratings for aesthetic factors (average score of 8.5) indicate that a public need has been met but may represent a performance loss. For platforms that use 3D, it is essential to consider that the aesthetic factors and more elaborated visual resources may mean higher equipment requirements in order not to compromise use on devices, especially if it is an online tool where the quality of playback is tied to the available internet speed. Indeed, some users have reported difficulty handling features such as zooming, rotating, and playing the animation, as well as a wait on the initial loading screen (which could be improved in a possible final and marketable version of the prototype). However, there were no reports of a complete inability to use the platform.
The evaluation of the 3D platform was positive but not unanimous. In fact, 3.2% rated it as "poor." The use of animated figures should not be seen as a substitute for the human interpreter, and 3D digital artifacts should not be seen as a substitute for classrooms (albeit virtual) with real teachers. Instead, they should be viewed as a tool for working together in situations where they are viable and exciting for students and teachers, considering the context in which they are used, their specificities, purchasing power, skills, and culture. In other words, such artifacts should be used as an aggregating and democratic factor, not as an exclusionary and privileged one.
Finally, the inclusion of new elements in the artifact in a complete version that goes beyond teaching the LIBRAS typewriter alphabet, such as words and phrases or sentences and dialogs with hierarchical levels of difficulty, will be able to expand the possibilities of research, including the assessment of learning levels that could be core drivers, such as the perception of development, ownership, empowerment, social influence, and meaning through the use of gamification.